Hop into Happzee
Today’s good mood is sponsored by coffee, friends and a positive vibe.
Happzee is a mobile application that prioritizes mental well-being by offering you positive activities, interaction with others, and professional counseling services.
-
My Role
User Research, User Interviews, Wireframing, User Flows, Visual Design, Interaction Design, Testing
-
Deliverables
User Interviews and Testing, Competitive Analysis, Personas, User Stories and Flows, Wireframes, Visual Design, High-Fidelity Prototype
-
Tools
Sketch, Figma, Invision, Marvel, Illustrator, Pen and Paper
Overview
In today’s world like never before we experience so many challenges that affect our mental health and well-being. We have entered the age of social isolation, not only metaphorically but also literally due to recent happenings. People either willingly or unwillingly detach themselves from others continuing their daily habits and facing their struggles alone.
This causes a huge shift in their mental health, building the foundation for depression and negativity.
We need to bring more enthusiasm to our lives and generate more positive experiences.
I recognized that an effective solution could be offered with easy access to the necessary resources all in one place.
Problem
People need a comfortable environment to share their inner struggles, meet like-minded friends and engage in helpful, fun activities that will turn negative into positive.
People are lonely and isolated in today’s reality.
Not everyone has someone to talk to.
Traditional therapies are expensive.
Happiness is lacking in everyday lives
Solution
A virtual coffee shop, a happy social place, where people find help through therapists and other guests, unwind their problems, and find valuable support and advice. We intend to create a platform for people to focus on positivity rather than on negativity, to turn this harmful switch back to a content level. Therefore, our users will be able to find a variety of cheerful and engaging ways to improve their well-being.
What is Happzee?
Happzee is a mobile app; it is a virtual coffee shop; it is pocket therapy. It is a place where people:
Interact with each other
Talk to therapists at a low cost
Participate in positive activities
Why Happzee?
Why a coffee shop?
Imagine a moment when you were young that you sat with your dear friends or family members around a table sharing a meal, cup of coffee, or tea.
Good, old times and very positive experiences, right? These kinds of experiences activate our brain chemistry allowing us to be more unrestrained, talkative, relaxed when facing stressful situations and to transform the negative towards positive. Coffee Shops have this magical aura, warm and inviting atmosphere, soothing music, and just a vibe that gives you acceptance and makes you feel like you belong there.
A symbolic “Coffee with a friend” can allow you to express yourself and most importantly to be aware that someone on the other end listens and is there for you, no matter what.
Coffee with friends makes our problems seem lighter, as we balance the weight of the difficulties having someone to metaphorically carry them along with you and help you solve them by accepting, empathizing, understanding and comforting.
With the ritual of having a warm, soothing drink in a pleasing atmosphere, even if virtual, we hope to generate positive changes in the brain.
Let us not wait any longer, let us start being happy again, let the balance and peace flow inside you to bring the good moments on the surface.)
Who is Happzee for?
-

people…who face many types of mental challenges
-

people….who do not have anyone to talk to
-

people…who do not feel comfortable sharing their problems with family or friends
-

people…who do not have either financial or physical access to resources
-

people…who need positive energy and a regular dose of happiness on daily basis
Design Process
Design is a creative process. The steps outlined below helped me to look at the problem closely through each stage:
-

Empathize, Define
Brainstorming, Defining the Problem, Project Timeline
-

Research
User Interviews, Competitive Analysis, Personas, User Stories, User Flows
-

Design, Prototype
Initial Design Ideas, Wireframes, Mid-Fidelity Prototypes, Visual Design, High-Fidelity Prototypes
-

Evaluate
Expert Evaluation, Usability Testing, Feedback Review
Research Methods
Thanks to the variety of research methods I was able to find answers to a wide range of questions:
-

Competitive Analysis
-

User Interviews
-

Personas
-

User Stories
Competitive Analysis
At this stage, I compared 3 competitive products currently on the market. I created an account for each of them and explored their features. I found that:
the majority of the existing mental health apps aim either to focus on counseling services alone (or have a very little element of exercises) whereas the positive psychology techniques and activities aspect is left for the self-care platforms.
second-biggest finding is that most of the apps require subscription or paid plans.
third is that most of the apps focus on the huge gravity of the problem, rather than looking at the bright and positive side.
Interview Process
For this particular project, I focused on a group of 5 people ranging from 29 - 42 years of age. All tested individuals come from different cultural and religious backgrounds, and all reside in different parts of the World, which made the experience even more interesting based on their distinctive perspectives.
The interview questions focused on understanding the user’s personality traits, habits, and experiences managing their emotional states. They also focused on the user’s thoughts and motivations for seeking therapeutic and positive psychology services online.
What are users saying?
Personas
The results of my interviews revealed that there were several types of users with diverse needs. The combination of the different insights and common patterns helped me create three personas.
Here, I summarized the common behaviors, needs, and frustrations for each persona to communicate their goals and motivations.
Interview Findings
After analyzing the needs and behaviors, I used the results of the interviews to develop a series of findings.
All users prioritized well-being as a very important factor in their psychological health and expressed interest in various fun and engaging activities.
Users feel the need to express their both positive and negative thoughts on a daily basis with someone, who they trust.
Users are repelled by the idea of subscription and membership fees.
What are users looking for?
User Stories
Based on the findings I then came up with some user stories that completed the whole picture.
I gave high priority importance to the top six stories. Too many? Maybe! But they all have a high level of significance.
Since most users try to find various ways to improve their well-being and that the idea of the app is to create a virtual rather fun place I prioritized the “fun”, “happy” and “comforting” element as number 1.
“Comforting” virtual coffee with someone to release pressure,
“Comforting” therapy with a competent and trusted professional
“Fun” mindfulness exercises for more positive and content life
“happy” chatroom place to avoid depression and feeling down
The financial aspect also came in place, as users may have different financial situations and not everyone will have enough resources, plus we would not want to add this as an additional obstacle. Therefore, the following were also important factors of this analysis:
Paying less for services or offering them voluntarily and
First free sessions
User Flows
Did I mention: “fun”?
Here we go. Below are examples of user scenarios put in a more structured and organized way considering the user’s goal and steps leading towards achieving that goal:
Design Concept
A mobile application that brings people to the right place and cares about their well-being through:
Initial Wireframes
After developing basic user flows for the main user stories, I tried to picture the first ideas. Here we can see the initial steps towards outlining and visualizing it:
Testing and Iterations
Lots and lots of changes and iterations have been made since the first proposals.
Usability tests and metrics revealed that some of the process and design decisions made were not as intuitive as initially thought. Users heavily value a user-friendly product and would like to minimize time spent on understanding it.
As a result, in order to achieve the measurable outcomes, endless iterations and tests were performed. Oh, well, you’ve got to do what you’ve got to do…
Challenge 1: Menu “Coffee” Screen
Response (left):
100% of users were confused as what this screen means and where to navigate from there.
Solution (right):
Remove completely screen Menu with “coffee” options. Instead lead to Activities screen and navigate with the bottom navigation.
Challenge 2: Bottom Navigation
Response (left):
75% of users were unsure of what the current icons mean, and 25% of users said they had to think about it a little before they clicked on the icon.
Solution (right):
Change the bottom navigation icons and names.
Challenge 3: Color Palette
Response (left):
50% of the users thought there was too many colors involved, which made their experience too distracting.
Solution (right):
Adjust the color palette to the main green selections.
Challenge 4: Real People
Response (left):
75% of users thought the real pictures give more credibility and authenticity, 25% of users said the colors of the illustrations were mismatched.
Solution (right):
Use real people pictures instead of illustrations.
Design and Character
Vibe:
Keeping in mind fun and rather playful approach to the idea of somehow serious problem that the potential users are facing, I tried to deescalate and distract the negativity that is already present and bring attention to upcoming promising and positive changes by combining lighthearted visuals with some happy content.
Colors:
The initial color palette was supposed to lay somewhere in between warm oranges, yellows, and browns, as the idea of the happiness and coffee shop personality suggests. However, after testing this quickly has changed to pastels variety of colors.
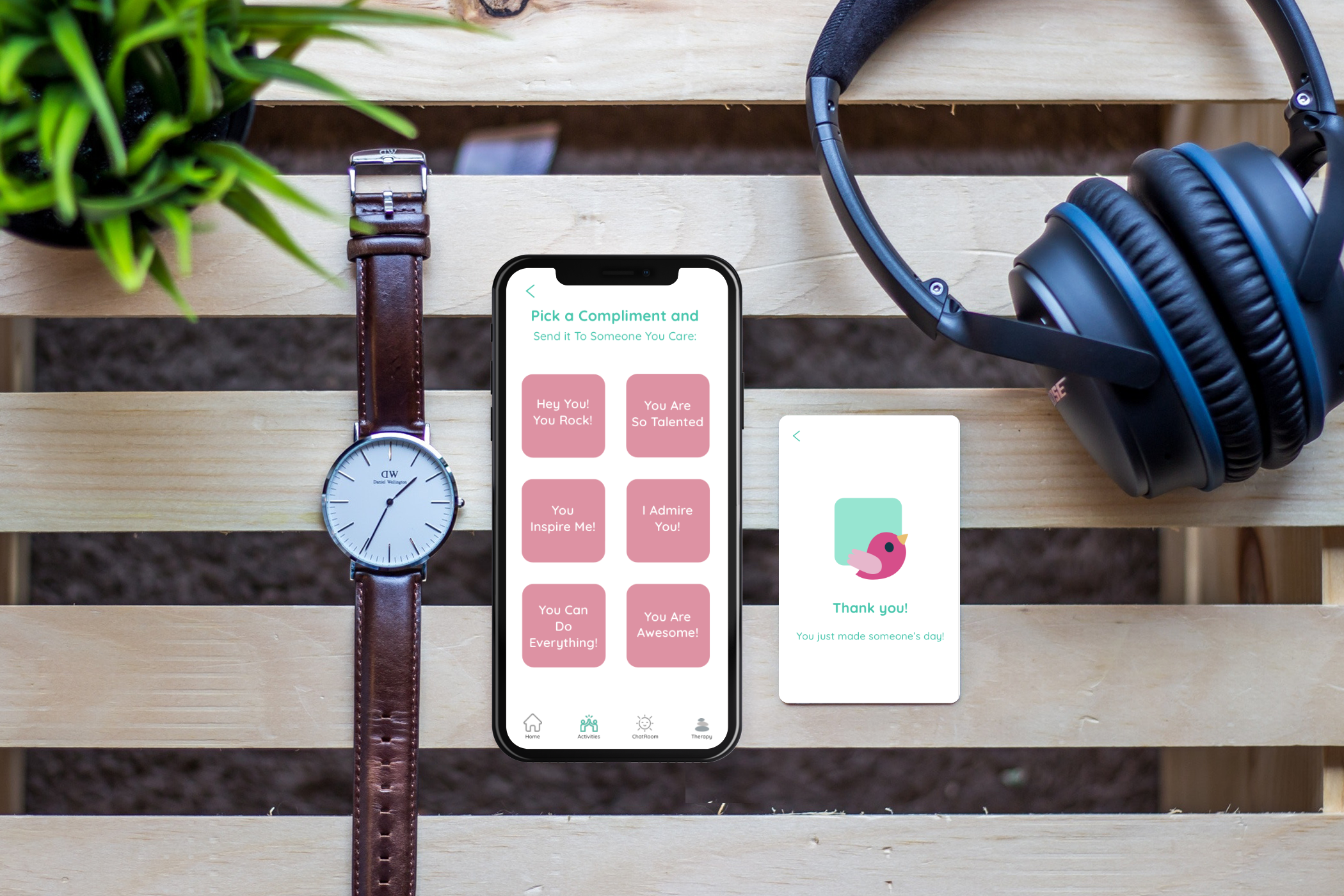
Final Design Snapshot
A selection of high-fidelity screens from the completed prototype, showcasing core user flows and visual design.
Reflection
Less is more:
As I have learned my lesson the hard way, trying to be initiative and give a variety of options to choose from, I got a dose of my own medicine, by confusing not only the participants of my research, but also myself. So, remember to always:
Keep it simple:
Simplicity is the ultimate sophistication. Especially in the field of design. You need a clear and well-defined message delivered through your work, not a cognitive load hidden in a confusing chaos. Oh, and one more thing:
Do your homework:
Do not wait for the last minute for your projects to be evaluated by others, or else, you will find yourself with what you think is a final design, in result being a complete field of constant changes.